Running Cypress integration tests before deployment with Github Actions
We will be using a simple Next.js application and will deploy to Vercel, but it doesn't matter what framework and deployment platform you use.
Prepare the Tests
To start, make sure that you have a passing integration tests in place, if you are getting started with Cypress, you can add it in your project. Now let's verify everything is green:
cypress run --headless
💡 We run Cypress in headless mode because this is how we will execute in Github Actions later.
The workflow
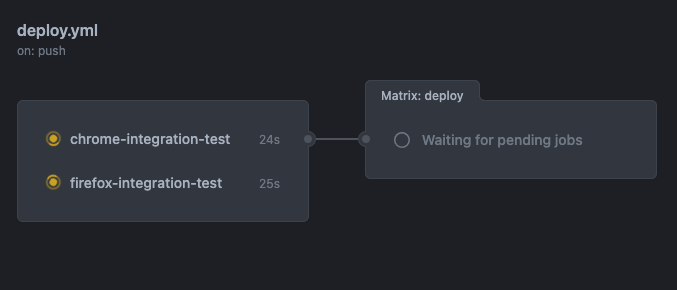
We will be running the integration tests in Firefox and Chrome only, then do the deployment once the integration tests passes.
Define the workflow file
Let's create a .github/workflows/deploy.yml file in the root of the project and put this:
name: Deploy
on:
push:
branches:
- main
jobs:
💡 This will trigger a workflow run everytime you push to the main branch.
Running the tests
Since we are running the integration tests in two browsers, it's good to utilize Github Action's parallel job execution by creating a separate job for Chrome and Firefox, that way the tests are running at the same time.
Adding the job for Chrome
In the workflow file, add a job and name it chrome-integration-test:
...
jobs:
chrome-integration-test:
runs-on: ubuntu-latest
steps:
First, checkout the repository:
...
steps:
- name: Setup Checkout
uses: actions/checkout@v2
As describe in their repo: "This action checks-out your repository under $GITHUB_WORKSPACE, so your workflow can access it.".
Then, add a step to cache the dependencies:
...
steps:
# Setup Checkout
- name: Cache dependencies
uses: actions/cache@v2
with:
key: integration-test-${{ runner.os }}-${{ hashFiles('package-lock.json') }}
path: |
~/.cache/Cypress
node_modules
This is important when executing the tests later on as it will cache the files, so that once installation is done, we don't need to re-install Cypress, read more here why
Next, install the dependencies:
...
steps:
# Setup Checkout
# Cache dependencies
- name: Install dependencies
run: npm install
Finally, execute the tests:
...
steps:
# Setup Checkout
# Cache dependencies
# Install dependencies
- name: Execute tests
uses: cypress-io/github-action@v2
with:
start: npm run dev
browser: chrome
headless: true
This will run your tests in Chrome and in headless mode as mentioned earlier. Take note the start: npm run dev option, as we are using a Next.js application, Cypress will expect that the app server is running (normally in http://localhost:3000) since there are page visits in the integration test.
Adding the job for Firefox
Like with Chrome, add a job but name it firefox-integration-test, since most are duplicate steps, we will skip to the execute test step:
...
firefox-integration-test:
runs-on: ubuntu-latest
steps:
# Setup Checkout
# Cache dependencies
# Install dependencies
- name: Execute tests
uses: cypress-io/github-action@v2
with:
start: npm run dev
browser: firefox
headless: true
Deployment
Once the chrome-integration-test and firefox-integration-test jobs are completed, we can trigger the deployment, now add the deploy job like so:
...
chrome-integration-test:
firefox-integration-test:
deploy:
runs-on: ubuntu-latest
needs: [chrome-integration-test, firefox-integration-test]
steps:
- name: Setup Checkout
uses: actions/checkout@v2
- name: Install dependencies
run: npm install
- name: Deploy
uses: amondnet/vercel-action@v20
with:
vercel-token: ${{ secrets.VERCEL_TOKEN }}
vercel-org-id: ${{ secrets.VERCEL_ORG_ID }}
vercel-project-id: ${{ secrets.VERCEL_PROJECT_ID }}
vercel-args: '--prod'
💡 The needs property will delay the deploy job from starting. Learn more.

Final workflow
The workflow file used in our example can be found here.
Takeaways
We created a separate job for testing in Chrome and Firefox as those are the two most commonly used browsers, but you can simplify running the integration tests directly in the deploy job.
